Use a halftone as an image background and create other cool effects in CorelDRAW® X7.
CorelDRAW X7 offers great tools for working with interesting effects that will help you emphasize the visual component of your work. One of these tools is the halftone effect, which can be used as the background of an image to shade the main subject.
In this tutorial we will create a poster. In the process, in addition to working with the halftone effect, we will learn how to use a shadow, apply a gradient effect to the outline of text, and work with the PowerClip function, which allows you to place decorative elements inside text and / or objects.
When creating a poster, we will work with A4 (210 x 297mm) format. In addition, we will need three photographs that show: a half-peeled banana, a banana leaf and a glass of vitamin drink. The following fonts were used in the project:
- Futura MD BT
- Bernard MT Condensed
- Humnst 777 Cn BT.
Assembly step by step

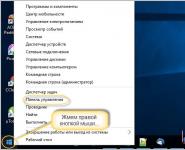
- Open a new file: File > Create (CTRL+N). Select Layout > Page settings and click the button Add page frame. Alternatively, double-click the tool Rectangle in toolbox.
- Select the page and fill it with dark green (I used C100 M30 Y100 K25). To change the fill color, double-click fill color swatch in status bar and set the desired color values.
- Import a banana leaf photo ( File > Import or CTRL+I), after making sure that all background images have been removed from the photo.
- Resize your photo to fit A4 size. To do this, select Bitmaps > Change or crop the photo with the tool pruning in toolbox, specifying an A4-size cropping area on property panel. When finished, highlight the image and press the key P to center it on the page.
- Select the banana leaf photo and click the tool icon Transparency in toolbox. Position the cursor in the middle of the photo. While holding the left button, drag the mouse up until you reach the desired level of transparency.
- With a tool Text in toolbox (F8) you can add text objects and change their size. Let's start by filling the text objects with white to increase the contrast.
- Select the text "The Nutritional Power..." and activate the tool Shadow in toolbox. Drag the mouse away from the text to create a shadow. Set the shadow options to property panel.

- Highlight next object(banana). In the settings window Object properties In chapter Symbol Properties fill in the text yellow and add a white outline 1.5 mm thick.

- Repeat step 7, to add Shadow to text. Set the shadow options as needed. property panel.
- By default, outline will not work with fountain fill(only a single color can be used here). To solve this problem, the outline needs to be converted to an object. You can do this in the following way:
- First right click on the text object and select in context menu Disconnect Shadow Group (Ctrl+K). This will separate the text object and the shadow.
- Deselect and then select only the text. Select An object > Convert outline to object (Ctrl+Shift+Q).
- After converting the outline to an object, we can apply fountain fill. Select the newly created object and press the key F11 to change the fill. In the window that appears, click the icon fountain fill and adjust the colors.

The outline now has a gradient fill (indicated by the circles in the image below).

- Adding a flow effect. With a tool Ellipse in toolbox (F7) draw two small circles with a diameter of 2.0 mm and position them horizontally at a distance slightly greater than the width of the word "Banana". Fill the circles with orange and right-click the crossed-out cell (No color) on the color palette to remove the outline.


- Apply a vertical blend effect to these two lines of circles (see step 12a), but in this case set the number of blend steps to 20
. Repeat steps c, d and e, to break a blend group and then do the procedure again associations.

- Select a group of circles and select An object > powerclip > Fit to frame. The cursor will turn into a big black arrow. Click the "Banana" text to place the circles. Finally, on PowerClip toolbars click icon Edit PowerClip.

- Applying an effect Semitones to image background:


- Select the halftone effect image and the original photo and press the C to center both images. Highlight the original photo and click CTRL+PageUp to position it above the halftone effect image.
- Photo of a glass of drink: Repeat the process you followed when applying the halftone effect to the banana image ( steps 15 and 16).
- Now change the letters in the text "A distinctive tropical flavor" to uppercase (option "All caps"). Use the parameter Full alignment on the property panel so that all lines are the same width. Fill the word "Tropical" with a different color.
- To repeat dot effect, shown in the lower left corner of the poster, repeat the process of creating the effect overflows (step 12), while using fewer circles.

READY POSTER

The lesson was provided by CorelDRAW master Silvio Gomez.
Vector programs such as or in my opinion are the most important and essential for any graphic designer. The vector is the basis without which it will be difficult to work in other programs.
In this regard, I decided to write a small lesson on working in . The lesson is designed for beginners, in it I will try to draw attention to the main features of this powerful graphics package.
In this tutorial we will create a Victorian style poster. From myself I can say that I don’t often use this style and I consider this design not the best for poster design.
For novice designers, please be careful when using vignettes and other flourishes, which is often the mistake of many inexperienced designers. In this tutorial, I allowed myself to use vignettes only because they are imposed on us by our style, namely - Victorian style execution.
Create new document A3 format - this is the size of our poster.
Then we create an arbitrary rectangle.

We set the dimensions for it in the field at the top as shown in the figure.

After it has increased to the size of our canvas, click on our rectangle (if it is not selected) and press the P key. Our rectangle is placed in the center of the sheet. This is not necessary, but if I develop any printing products, then I do just that.


Coloring our sheet green color. To do this, select it and click on the box with the color in the lower right corner.

Go to the models tab. We need a CMYK model because we are planning to print our poster. Set the color according to the picture: Cyan = 30 Yellow = 100. Press ok.

Now we remove this nasty black outline around our work. To do this, go to the palette on the right and click!!! RIGHT!!! button on an empty cell (please pay attention if we left-click on this window, we will discolor our poster).

Now let's make our background more saturated and complex. To do this, copy our poster. I would like to draw the attention of beginners to how to copy objects in Corel Draw.
Copying can be done in various ways, but I often use the Drag & Copy method. The bottom line is that when we grab an object by pressing the left mouse button, we can right-click and the object will not be moved to the side, but copied.

After we have copied our object, we change its parameters as shown in the figure.

We got a thin line.
Change its color to a slightly lighter one.

We put it in a container. To do this, we capture it !!! RIGHT !!! mouse button and drag it to our green sheet. When the menu appears, select the "place in container" option.

Now our line is inside the poster and in order to edit it we need to switch to container edit mode. Therefore, hold down the ctrl key and left-click on our sheet. We are in a container. We place our line a few millimeters from the edge of the canvas.

Now we copy the line using the Drag&Copy method by dragging it a few millimeters.

Then select this line and hold down the ctrl + R keys. If everything is done correctly, then we see how before our eyes the lines continue to be copied moving to the opposite side of the sheet.

At this stage, I would like to note that it is better to perform any movements with the Shift key held down, this will allow us to move the object strictly vertically, or strictly horizontally.
Now we exit the container, for this we hold down ctrl and right-click on an empty workspace. Here's what we got.

Now let's import the bitmap. To do this, you can simply transfer our image from the location to the workspace, or select the import option from the menu and specify our file.

If we plan to print our image, then it is better if it is at least 300dpi and in TIF format. The color mode must be CMYK.
I pre-prepared this image by cropping and correcting and will work with it.

Now I am creating an ellipse.


I place our image in it as we did earlier.

I change the color of our ellipse and delete the outline.

Now we add information. To do this, select a text input tool.

Enter information and change the headset. I used the free Corki and Bebas Neue fonts.
Now we draw a rectangle.



We transfer it from the parametric state to the state of the editable vector, for this we select it and press ctrl + Q. Now we can edit it using the "shape" tool (F10).

Once we have selected the shape tool, we need to select our object and double-click on its border. As a result of this action, we get a new point. Now we need to drag it a little to the side.


We do the same on the opposite side.

Now select the top edge (click on it! once! with the left button), as a result of which we have a small star in the right place.

After that, we transform this edge into an object that we can deform in the way we need.

Now grab this border and drag it down as shown in the image.

Fill with the chosen color.

Now our object is on top of the text, we don't need it. We select our text and press Shift + PgUp. Now our text is on the topmost layer.

Now I'm converting the text to a vector again with ctrl + Q.
We transform the text using the "shell" function.

To create a vector drawing, use graphics editor Corel Draw 4.
In the beginning, I will tell you how I created the curtain.
Create a new rectangle using the F6 key (toolbox / basic shapes). The fill in the rectangle is created using the Interactive Mesh Fill toolbar. Next, create 2 curves, they will be the support for the text. Typed in text using the Type Along Path tool in the Type menu. The main typing is typed in the following style: Palatino linotype typeface, size 248 px. The text is filled with a fountain fill, the outline is white, and the inscription below is dark red. To adjust the color gradation, I dragged the slider.
To adjust the fill angle, drag the end point.


To change the intermediate fill color, drag the color from the palette onto the fill path
The fill color is selected in the right corner of the CorelDraw 4 screen by clicking on it with the left mouse button.
Next, using the “shape” tool, we change the appearance of the text, after converting the text to a curve (right-click on the text / convert to curve). The volume for the top caption is created using the effect (Interactive Extrude).
The car frame was created using the Bezier working tool. In the process of drawing a line with the specified tool, a Bezier contour is automatically formed, we place the outline in a cloud. Clouds are created using the ellipse tool; convert the cloud into curves, double-click on the nodes to remove unnecessary details. The outlined details of the car were flooded with a fountain fill. The filled outline is placed in the second cloud. Then we apply the overflow effect to the image (on the toolbar). We create glare on the body, for this we draw the shape of a glare with the Bezier tool. We make the outline invisible, the fill is white. Apply to the highlight "Interactive transparency" with the following settings.
Apply to the missing highlight "Interactive shadow" with the following settings
Without deselecting the highlight, press Ctrl + C, Ctrl + V to increase the highlight as many times as we want.
For the details of the headlights, I used the overlay of reduced copies on top of each other to make them more voluminous. Select the wheel, convert it to a bitmap (menu item "bitmaps"), then apply the blur effect (bitmaps/blur/radial). So we create a visual effect of the movement of the wheel. We place the car in the third cloud, increase it and place it under the top two.
Next, we create curtains. For the one on top, a rectangle is created with a size of 2000/575mm, and for the extreme one, 410/2198mm. We use a fountain fill. Then we convert it to a curve and give it the necessary shape. For the pattern, create a rectangle 2000/212mm in size, apply the Post script “carpet” fill. Ropes for curtains are made using a compressed rectangle filled with a fountain fill.
We insert the logo of the Mag company using the following sequence of actions File / Import / Object (CTRL / I), adjust it to the size we need, drag it down.
In this tutorial, we'll be creating a slightly crazy, surreal poster design in CorelDRAW. By combining simple shapes with fountain fills, shadows used as outer glows, a blend tool, custom patterns, various blending modes and other tools, we will create fresh design for the poster.
Step 1.
Create a new document (Ctrl + N) width (Width) 7 inches and 10.5" Height, Primary color mode RGB,display resolution (Rendering resolution) 300 dpi. You can, of course, create a document of any other size if you wish.

Step 2
Take Ellipse Tool (F7) and holding the key ctrl, create a circle. Create another smaller circle and place it on the top right as shown. Then click the icon click the icon Rear minus front (Back Minus Front) on the Property Bar to cut a smaller circle from a larger one. This way we get the shape of the month.

Step 3
Now let's create the drops.
1. Start by creating a few small circles at the bottom of the month (use the Ellipse Tool (F7).
2. Select one of the circles and Convert it to curves - Convert to Curves (Ctrl + Q). Then take Shape tool (F10) and move the top point of the circle up to make a drop shape.
3. Repeat the same steps with several other circles, varying the shape of the drops.
4. Place the drops so that they overlap each other. In addition, duplicate (Ctrl + D or Ctrl + C > Ctrl + V) a few circles and drops and place them on short distance from the main group.

Step 4
Now let's finish the drops design.
1. Select the overlapping drops, click the icon Union (Weld) on
2. Take and draw a wavy shape at the bottom of the month so that it overlaps with the drops. Thus, we will smooth out the shape of the flowing drops.
3. Next, select the shape you just created along with the blobs and click the icon again Adjust additional blobs if needed and merge them together. Then group all the objects that form the drops together (Ctrl + G).

Step 5
Highlight the month with Selection Tool (Pick Tool), on the panel Object Properties - Object Properties (Alt + Enter) apply from hot pink to magenta.

Step 6

Step 7
Set for a group of drops
1. To add highlights to the drops, draw drop shapes on top of some of the drops from the group.
2. Apply to them Fountain fill - Fountain Fill (F11) and with the help Interactive fill tool (G) and position the gradient so that the lighter color is at the bottom of the shape.

Step 8
Draw a large rectangle to fit the page (double click on the Rectangle Tool (F6). My rectangle is slightly larger than the page size in case I need to print a flyout poster. Apply to rectangle Elliptical fountain fill (Radial Fountain Fill) from dark blue to bright blue.
Use to adjust the position of the gradient. Lock the rectangle by right-clicking on it and selecting Lock object (Lock object) (or on the Object Properties panel - Object Properties (Alt + Enter).

Step 9
The moon is the focus of the poster composition. This is the position from which the viewer begins to perceive the composition, and from which the eye moves to other parts of the composition. Let's add a couple of clouds to our month.
1. Draw some overlapping circles to the left of the month.
2. Think of your group as a solid silhouette because you are drawing a cloud. It can be a cumulus cloud, a feather cloud, or any other cloud of your choice.
3. Select all the circles and click the icon Union (Weld) on the panel properties (Property Bar), as we did before.
4. Apply bright blue as the fill.
5. Draw another cloud on the right side of the month.
6. Optionally, you can place the drop group behind the month.

Step 10
I decided to change some colors used so I used The Attributes Eyedropper tool, to quickly change the colors of the drop group objects so they blend better with the moon fill.

Step 11
Select a month and take Drop Shadow tool and drag out a small cast shadow from the moon as shown in the picture. On the properties panel (Property Bar) set the settings: Drop Shadow Opacity: 50, Drop Shadow Feathering: 15, color - bright blue. Change to Soft lighting (Soft Light).

Step 12
Apply similar glowing shadows to both clouds to make it look like they are glowing in the night sky.

Step 13
Now we will add fashion glasses to the month.
1. Draw a rectangle with Rectangle Tool (F6).
2. On the properties panel (Property Bar) round the corners of the rectangle by giving a value Corner Radius.
3. To make the shape look like sunglasses, set the radius of the left top corner 0.28 inch, upper right 0.24 inch, lower left 0.38 inch, lower right 0.5 inch.
4. Copy the object (Ctrl + C > Ctrl + V), scale it down to make a glasses lens. Then align both shapes relative to each other in the center horizontal (C), and in the center vertical (E). Now duplicate both objects (Ctrl+D) and click the icon Mirror Horizontally on the properties panel (Property Bar) to get the right side of the points.

Step 14
Draw a small rectangle between the two frame pieces, then merge (weld) all frame objects into one. Apply a dark solid color fill to the frame. Then apply Fountain fill - Fountain Fill (F11) from pink to yellow to both glasses lenses (make sure the fill angle is the same for both lenses). Place points at the top of the month.

Step 15
Group (Ctrl+G) all objects that form points. Use Tool Shadow (Drop Shadow tool), to draw a shadow from the glasses. Install Blur shadow (Drop Shadow Feathering): 1.

Step 16
1. Create a rounded rectangle and fill it with plum color. Set the Transparency of the object to 50.
2. Draw a slightly smaller rounded rectangle inside the first one.
3. Draw a light pink rounded rectangle and place it between the other two. Move it slightly to the right and down.
Step 17
Let's add a smile
1. Draw a gray-blue rectangle inside the mouth. Install The radius of the bottom corners (Corner Radius) is about 0.3 inches.
2. Draw a small triangle with Polygon Tool (Y).
3. Select both objects and click the icon Back minus front (Back Minus Front) on the panel properties (Property Bar).
Step 18
Take a break and see how wonderful the month and the clouds look right now. You can also adjust the location of objects according to the figure below.

Step 19
1. Take Freehand Tool (F5) and draw a long teardrop shape.
2. Apply Fountain fill - Fountain Fill (F11) from yellow to pink.
3. Draw two fins at the end of the first shape and fill the shapes with the same gradient as the first shape in this step. Use Interactive fill tool (G) and adjust the fills of the objects so that they flow into each other and we don't have to merge the objects.

Step 20
Let's add some details to the fish.
1. Draw the shape that will be the mouth of the fish. Unite (Weld)"body" and "mouth" of the fish in the properties panel (Property Bar).
2. Take it again Freehand Tool (F5) and draw a winking eye in plum or navy blue.
3. Draw the dorsal fin and Unite (Weld) him with the "body" of the fish.
4. Finally, draw another fin on the side of the fish.

Step 21
Now let's add the scales to complete the look of the fish.
1. Create a crescent shape as we did at the very beginning and apply to it Fountain fill - Fountain Fill (F11) yellow with Node Transparency from 0% to 100%.
2. Copy and place the scales on the body of the fish.
3. After you're done, group (Ctrl+G) scales.

Step 22
Let's add more details to the fins.
1. Using Pen Tool, draw silvery wavy shapes for each fin.
2. Draw additional shapes for the side fin.
3. Continue adding subtle silver shapes to the fins. Select for all shapes Fountain fill - Fountain Fill (F11) plum color with node transparency from 0% to 100%.
4. Change Blending Mode on the Multiply. If necessary, adjust the overall transparency.

Step 23
Group all the objects that form the fish. Copy and paste (Ctrl + C > Ctrl + V) group, scale and Reflect horizontally (Mirror Horizontally), to get another small fish. Place it in another part of the poster. Then draw small blue circles - these will be bubbles rising up towards the month.

Step 24
Before we draw the outlines of the city, we need to draw a rainbow.
1. Draw a big circle with
2. Now draw four more smaller circles inside the first one: the easiest way to do this is by selecting the first circle while holding down the Shift move the cursor to the center, then press the right mouse button - you will create a copy of the circle.
3. Create a rectangle and place it as shown in Figure 3.
4. Click the icon Simplify on the properties panel (Property Bar) and then delete the inner semi-circle so you have the rainbow arcs.

Step 25
Let's add colors to the rainbow.
1. Set sequentially from top to bottom the fill colors of the arcs: pink, orange, yellow, blue.
2. Make a copy of the rainbow (Ctrl + C > Ctrl + V) and Unite (Weld) copy arcs. Apply to new object Elliptical Fountain Fill (Radial Fountain Fill) from dark plum with transparency (Transparency) Node 100% to dark plum with transparency (Transparency) node 0%. Adjust the position and radius of the gradient with Tool Interactive fill - Interactive fill tool (G).
3. Reduce the overall transparency object to 50 and change the merge mode (Blending Mode) on the Multiply.

Step 26
So, it's time to draw the city, which will be located at the bottom of our composition.
1. Draw a vertical rectangle and fill it with gray-blue.
2. Draw more rectangles different sizes and, having previously selected all the rectangles, align their bottom edges by pressing the key AT.
3. Change the fill colors of some of them to add variety. Put the darker ones in the background and the lighter ones in front.

Step 27
Place the rainbow behind the city. Also align the rainbow and the houses to the bottom (AT).

Step 28
Copy the smaller cloud and place it at the bottom of the rainbow. Copy a group of houses, merge them (weld). Then apply to the copy Linear fountain fill (Linear Fountain Fill) from dark blue (background color) to Transparency nodes from 0% to 100%. Set the Angle to 90°.

Step 29
Let's add windows to some of the houses.
1. Select a building and draw two identical rectangles on both sides.
2. Take Blend Tool and drag from the first to the second rectangle.
3. On the properties panel (Property Bar) set the number of steps to 3.
4. Copy the windows, then select all the copies and align them on the panel Align & Distribute: click the icon Distribute the distance vertically (Distribute Vertically).
Repeat the same steps for the other building.

Step 30
1. Take Bezier tool and draw a straight line.
2. Curve the line so that it runs from left to right.
3. Continue curving the line up, curving it to the right.
4. Copy the resulting line, turn (Rotate) so that the lines converge at the bottom and diverge towards the top. Create more lines for a total of 4 or 5.

Step 31
Group (Ctrl+G) lines and apply Transparent fountain fill (Transparent Fountain Fil) to the outline. Shading from black with Node transparency (Transparency) from 100% to white with node opacity 0%. Place the line group behind all other objects except the background (this can be done on Object Manager.

Step 32
Now let's draw little cute notes.
1. Draw some small circles.
2. Now draw the stem and tail of the note using Tool Pen (Pen Tool).
3. Connect the circles with a crossbar or two and combine all the note objects on property bar.
4. Combine each of the notes you've created into a single object and set the fill color to bright blue.

Step 33
Distribute the notes along the lines next to the fish.

Step 34
First, let's create the elements of the pattern.
1. Draw a square with Rectangle Tool (F6) and then another one rotated 45 degrees.
2. Make sure that the edges of the diamond protrude slightly beyond the edges of the square.
3. To make it easier to see, I applied to the fill objects different color. Next, click the icon Simplify on the property bar.

Step 35
Now we will create a pattern.
1. Copy and paste (Ctrl + C > Ctrl + V) piece of pattern four times.
2. Go to the menu Tools> Create> Pattern Fill (Tools> Create> Pattern Fill). In the window that opens, select Vector (vector) and press OK.
Select the central area as shown in the picture and click the icon Accept.

Step 36
Double click on Rectangle Tool (F6), to create a page-sized rectangle.
1. Select Fill as a full color pattern (Vector Pattern Fill) and select the newly saved pattern in the list Personal (Personal). Resize the pattern if necessary.
2. In the settings Transparency change the merge mode (Blending Mode) on the Soft lighting (Soft Light) and lower the overall opacity to 34.

Step 37
This is not a required step. Here we will create the stars and distribute them over the poster.
Draw a circle with Ellipse Tool - Ellipse Tool (F7). will take e Distort tool, select type Distortion under compression and tension (Push and Pull Distortion) and set the value Amplitude of compression and stretching 91. Choose a white fill color and distribute the stars throughout the poster as you see fit.

Step 38
Mission accomplished! Your surreal neon poster is ready to be displayed on the walls of your favorite music store or fantasy disco. Complete the poster with other design elements, such as monsters taking over the town.