Frame options border left style. Creating borders with CSS
Vlad Merzhevich
With CSS, you can add a border to an element in several ways. Basically, of course, the border property is used, as the most versatile, as well as outline and, surprisingly, box-shadow , whose main task is to create a shadow. Let's take a look at these methods and their differences.
outline property
The simplest property for creating frames. It has the same parameters as border , but differs significantly from it in some details:
- outline is drawn around the element (border inside);
- outline does not affect the size of the element (border is added to the element's width and height);
- outline can only be set around the entire element, not on individual sides (border can be used on any side or all at once);
- the outline is not affected by the rounding radius specified by the border-radius property (it does affect the border).
The question arises - in what cases is outline needed, when its role, despite the listed differences, is completely taken over by border ? There are not so many situations, but they occur:
- creating complex multi-colored frames;
- adding a frame to an element when hovering over it with the mouse cursor;
- Hiding the frame added automatically by the browser for some elements when it receives focus;
- for outline, you can set the distance from the edge of an element to the border using the outline-offset property, to create a .
Multicolored frames
It must be understood that outline in no way replaces border and may well exist with it, as shown in example 1.
Example 1: Create a frame
In this example, a black border is added around the element, which is separated from the background by a white border (Fig. 1).
Rice. 1. Border around the element
Frame when using:hover
Adding a border across the border increases the width of the element, which is quite noticeable when combining border and the :hover pseudo-class. There are two ways how to "win". The simplest is to replace the border with an outline , which we know has no effect on the size of the element (example 2).
Example 2: Frame on hover
outline is not always suitable, if only because it is not affected by rounded corners. The second method is suitable here - add an invisible border or a border that matches the background color, and then change its parameters on hover (example 3). Then no displacement of the element will occur, since the frame is already there initially. But always remember that the width of the element is the sum of the values of width , border on the left and border on the right. The same is true with height.
Example 3: Frame on hover
Border around form fields
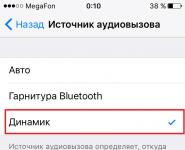
Some browsers (Chrome, Safari, latest versions Opera) around the form fields, when they receive focus, a small colored frame is displayed (Fig. 2). To remove it, it is enough to add the value none to the outline property in the styles, as shown in example 4.
Rice. 2. Frame around fields
Example 4. Remove the frame
Frames via box-shadow
Although the box-shadow property is intended to add a shadow around an element, it can also be used to create borders, and ones that cannot be done with border or outline . This is due to the fact that the number of shadows can be unlimited, the parameters of which are listed separated by commas.
To get a frame, the first three parameters should be set to zero, they are responsible for the position of the shadow and its blur. The fourth parameter in this case is responsible for the thickness of the border, and the fifth sets the color of the frame. For the second frame, the fourth parameter is equal to the sum of the thicknesses of the two frames.
Example 4 shows how to add two boxes and one border to the right using a single box-shadow property.
Example 4: Using box-shadow
Result this example shown in fig. 3.

Rice. 3. Frames created by the box-shadow property
The border generic property is used to control the border of an element. This property allows you to set the width, style, and color of an element's border in a single declaration.
These three properties (width, style, and color of the border) can be set in a single declaration. Here is an example:
You can only specify a border style on one side of an element. To do this, use the properties border-top (top border), border-right (right border), border-bottom (bottom border), border-left (left border).
In this example, each side of the block has its own border thickness, style, and color.
Think about how CSS help you can create a shape like this:
Border values - thickness, style and color - can be set separately using special properties.
- border-style - the style of the border.
- border-width - the width of the border.
- border-color - the color of the border.
Let's consider each of the values separately.
The border-style property. Border style.
The border-style property sets the border style. In CSS, unlike HTML, an element's border can be more than just solid. Valid values for the border style are:
- none - no border (default).
- solid - solid border.
- double - double border.
- dashed - dotted border.
- dotted - a border made up of a series of dots.
- ridge - "ridge" border.
- groove - border "groove".
- inset - inset border.
- outset - extruded border.
Examples of what they look like.
no border (none)
solid border (solid)
double border (double)
dotted border (dotted)
dotted border (dashed)
groove border (groove)
ridge border
indented border (inset)
extruded border (outset)
By the way, if you set the border color to black for the ridge frame, you will get the following result.
A div block with a black border and ridge style.
The border looks like solid , but that's because the ridge style is created by adding a black shadow effect, and the black effect on the black border is not visible.
With the help of the border-style property, the border style can be set not only for all sides of the block. It is possible to set multiple values for the same border-style property, depending on the number of values, the border style will be assigned to a different number of sides of the block. You can set one, two, three or four values. Let's look at examples for each case.
One value (solid) - the border style is set for all sides of the block.
Two values (solid double) - the first value set the style for the top and bottom sides, the second for the side.
Three values (solid double dotted) - the first value for the top side, the second one for the sides, the third one for the bottom.
Four values (solid double dotted dashed) - each value for one side clockwise from the top.
The border-width property. Border thickness.
The border-width property is used to set the width of an element's border. The border thickness can be specified in any absolute unit of measure, such as pixels.
Like the border-style property, the property can also be set to one to four values. Consider examples for each case.
Example code:
There are also values for the border-width property in the form keywords. There are three in total:
- thin - thin border;
- medium - medium thickness;
- thick - thick border;
Border thickness: thin.
Border thickness: medium.
Border thickness: thick.
The border-color property. Border color.
The border-color facility is used to control the color of the border. Colors for this property can be set using any of the methods described in the Colors in CSS article, namely:
- The hexadecimal notation (#ff00aa ) of the color.
- The RGB format is rgb(255,12,110) . RGBA format for CSS3.
- HSL formats and HSLA for CSS3.
- The name of the color, for example black (black). Full list The color names are listed in the CSS Color Names table.
The border-color property can also have one to four values and treats them similarly to the previous properties.
One value (red).
Two values (red black).
Three values (red black yellow).
Four values (red black yellow blue).
Now let's return to the task voiced above and draw a figure:
Here is the code that draws such a shape, only larger:
Setting values for sides separately
As mentioned above, you can only specify border property values for one side of a block. For these purposes, there are properties:
- border-top (top border)
- border-right (right border)
- border-bottom (bottom border)
- border-left (left border)
Let me remind you that for all properties, three values \u200b\u200bare specified (thickness, style and color) in any order. But there are properties that allow you to set the thickness, color and style for each side separately. The writing of these properties is derived from the above.
Top border options (border-top ).
- border-top-color - sets the color of the top border of an element.
- border-top-width - sets the width of the top border of an element.
- border-top-style - sets the style of the top border of the element.
Right border options (border-right ).
- border-right-color - sets the color of the element's right border.
- border-right-width - sets the width of the element's right border.
- border-right-style - sets the style of the element's right border.
Bottom border options (border-bottom ).
- border-bottom-color - sets the color of the bottom border of an element.
- border-bottom-width - sets the width of the bottom border of an element.
- border-bottom-style - sets the style of the bottom border of an element.
Left border options (border-left ).
- border-left-color - sets the color of the element's left border.
- border-left-width - sets the width of the element's left border.
- border-left-style - sets the style of the element's left border.
An example of using these properties:
- redefined the color of the top border with the border-top-color property to red,
- using the border-right-width property, the thickness of the right border is set to 10px,
- using the border-bottom-style property, the style of the bottom border is redefined as double,
- using the border-left-color property, the left border is set to blue.
The border-radius property. Rounding the corners of the border.
The border-radius property is for rounding the corners of an element's borders. This property was introduced in CSS3 and works correctly in all modern browsers except Internet Explorer 8 (and older versions).
The values can be any number used in CSS.
property border-radius: 15px.
If the block frame is not set, then rounding occurs with the background. Here is an example of block rounding without a border but with a background color:
property border-radius: 15px.
There are properties for rounding each individual corner of an element. This example uses all of them:
border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
property border-radius: 15px.
Although this code can be written in one declaration: border-radius : 15px 0 15px 0 . The fact is that for the border-radius property, you can set from one to four values. The table below summarizes the rules that govern such declarations.
Having carefully studied this table, you can understand that the shortest entry desired style will be like this: border-radius : 15px 0 . There are only two values.
A little practice
Draw a lemon using CSS.
Here is the code for such a block:
Margin: 0 auto; /* Center the block */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
We have already drawn the figure:
Now let's leave a triangle from it:
The triangle code is:
Margin: 0 auto; /* Center the block */ padding: 0px; width: 0px height: 0; border: 30px solid white; border-bottom-color: red;
Property css – « border”, allows you to set the thickness, color and type of the line around the perimeter around the element. Options given property can be written on one line, separated by spaces, and in any order.
- - line thickness one pixel
- - solid line
- - White color
- - black color
- - grey colour
Solid element border
dashed element border

Dotted element border

Element border double line

Property of individual sections of the border

Depressed corrugated frame in volume

Convex corrugated frame in volume

Volumetric depressed frame

Volumetric convex frame

Lessons / CSS /
Lesson 7
Almost every site uses a property that creates a border around an element. It is needed either for buttons or for blocks with text. To create a border, an element in CSS has two properties: border and outline. Let's consider them.
border
This property is needed to set a frame around the element, indicates its border in the web document, the width of the frame is taken into account when positioning the element. It has 3 values - color, thickness and frame type.
The syntax for the border property is as follows:
border: Width Type Color;
You can also choose a different order for specifying property values, but the main thing is through a space.
The thickness (width) of the frame must be specified in pixels (px) or percentages (%).
The color can be specified either in RGB (Red Green Blue) format or in HTML HEX code.
Below are LINE TYPES with their names:
How to set borders for an element? We do it as follows:
#block(
border:3px solid #0085ss; /* set the line to be 3px thick blue */
}
If you want to install one, two or three frame on one side, then specify as follows:
border top- top frame
border-bottom- bottom frame
border-left- frame on the left;
border-right- frame on the right;
Block (
border-right: 3px solid #0085cc;
border-bottom: 2px dashed #0085cc;
}
If you want to remove frames element in CSS, then write in the property border - none
empty(
border: none /* element with class empty will not have border */
}
outline
Outline is a property that is needed to set the outer border of an element.
There is two differences from border:
First, the line specified in the outline will NOT affect the position of the block itself, its width and height.
Secondly, there is no possibility of installing a frame from a certain side.
The syntax is the same as border.
outline: 2px dotted #0085cc; /* border 2 px dotted blue */
For outline, as well as for border, you can remove the borders by writing none:
Thank you for your attention!
Previous article
Lesson 6
Element borders.
Padding and margins in CSS. What is margin and padding? Next article
Lesson 8. How to set the text color and background of an element in CSS?
Comments on the article (vk.com)
border
Browser Support
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Description
The CSS property allows you to set the width, style, and color for the block border at the same time. The block border is a simple line/frame that surrounds the block on all sides. It should be borne in mind that when adding a frame, it will affect the overall size of the block.
The values are separated by a space and can be in any order, the browser will determine which one matches the desired parameter. It is not necessary to specify all three values, the width and/or color can be omitted, in which case the value that is set for the default property will be used instead of the missing value, i.e. if for example no width is specified, then the property's default value will be used. The table below the syntax shows the values of which properties can be used.
Note: To set borders only on certain sides of an element, use the following properties: border-top, border-bottom, border-left, border-right.
Tip: As a rule, when using a border, you need to add padding.
CSS property: border
They add white space between the block border and its content: text, images, or child tags. Usually the border is displayed close to the content of the element, this is only useful if you need to set a border around the image.
Syntax
border: border-width border-style border-color|inherit;
Property values
Example
There is some text here.
The result of this example in a browser window:

How to set the color, style and size of the border in the boxes.
In markup languages, the border( border), have only tables, pictures and frames, in some cases it is possible to set the color of the border and that's it.
border attribute
Cascading Style Sheets give us more options, but first things first.
In CSS, we can control the width of the border (border) with border-width, and to be more precise, we can control the thickness of each side separately:
border-top-width- top border thickness
border-right-width- thickness of the right curb
border-bottom-width- bottom border thickness
border-left-width- thickness of the left border
But it can also be shortened:
P(border-width:top right bottom left;)(top right bottom left).
Border width can be set:
figures DIV(border-width:5px), from zero to infinity, i.e. positive.
thin- thin border, DIV(border-width:thin)
medium- middle border, DIV(border-width:medium)
thick- thick border, DIV(border-width:thick)
It’s clear with numbers, but with these values it all depends on the browser, but still thin<= medium <= thick
.
We can also control the color of the border with border color or to be more precise the color of each side:
border-top-color top border color
border-right-color color of the right border;
border-bottom-color color of the lower border;
border-left-color border color on the left side.
The color value is set as for color, i.e. one of 16 colors: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white or yellow, you can also set colors: color:#000000, color:#AF0 , color:rgb(255,0,0) or color:rgb(100%, 0%, 0%).
No matter what color scheme you choose, browsers will still translate it into color:rgb(255,0,0). For example color:lime = color:#00ff00 = color:#0F0 = color:rgb(0%, 100%, 0%), but it doesn't matter to the browser color:rgb(0,255,0), i.e. it will calculate this value.
If the thickness and color of the border can also be controlled by HTML, then the style ( border style) only CSS!!!
The style can be controlled by each side separately:
border-top-style top border style;
border-right-style right border style;
border-bottom-style bottom border style;
border-left-style border style on the left side.
Now consider the values of styles:
1)border-style:none- This is the default value, similar to border-width:0.
2)border-style:hidden- The same, except for tables (table), which we will consider later.
3)border-style:dotted- A border of dots.
4)border-style:dashed— Border from a dotted line.
5)border-style:solid- Solid line border, i.e. like in HTML.
6)border-style:double- A border of a double solid line, here you need a thickness (border-width) of at least 3 pixels.
7)border-style:groove- The border looks like it's been cut into canvas.
8)border-style:ridge— The border looks like it's protruding from the canvas.
9)border-style:inset- The whole box looks like pressed into the canvas.
10)border-style:outset- The opposite of the previous one.
Some browsers may ignore the dotted, dashed, double, groove, ridge, inset and outset values and output them as solid, i.e. ordinary border.
All of course this is true, but all the examples above are only the principle of operation, and not a mechanism.
Rule Property border implies (border: size style color;), this rule is executed if all three values are present and only in this order, for example H1(border: 5px double red;), but there may be exceptions if these values are provided by markup languages, for example, for a table TABLE(border: 2px), i.e. only one value is given.
In order to manage not the entire curb, but each part separately, there are rules:
(border-top: size style color;) Upper curb control;
(border-right: size style color;) Curb control on the right;
(border-bottom: size style color;) Lower curb control;
(border-left: size style color ;) Curb control on the left.
These rules can be used individually or all together.
The exception is this rule:
H1(
border: 4px solid green;
}
The thing is that in CSS the last rule has the highest priority, in this case the border property contains border-left and therefore the border-left rule will be ignored, right like this:
H1(
border: 4px solid green;
border-left: 2px double red;
}
First, we set the rules for the entire curb, and then for individual sections.
I have everything about borders for elements, except that we will consider some properties when we get to tables and other exceptions.
css: border. Element borders.
CSS3 Borders
CSS3 Borders
With CSS3, you can create rounded borders, add shadows to containers, and use an image as a border—all without using a design program like Photoshop.
In this lesson, you will learn about the following border properties:
- border-radius
- box shadow
- border-image
Browser Support
| Property | Browser Support |
|---|---|
| border-radius | |
| box shadow | |
| border-image |
Internet Explorer 9 supports some of the new border properties.
Firefox requires the -moz- prefix for border-image.
Chrome and Safari require the -webkit- prefix for border-image.
Opera requires -o- for border-image.
Safari also requires the -webkit- prefix for box-shadow.
Opera supports new border properties.
CSS3 Rounded Corners
Adding rounded corners in CSS2 was tricky. We had to use different images for each corner.
In CSS3, creating rounded corners is easy.
In CSS3, the border-radius property is used to create rounded corners:
This block has rounded corners!
CSS3 Container Shadow
In CSS3, the box-shadow property is used to add a shadow to boxes:
CSS3 Border-Image
With the CSS3 border-image property, you can use an image to create a border:
The border-image property allows you to specify an image border!
The original image used to create the border is yours:
New Border Properties
![]()
![]()
border attribute
border attribute, tag