After updating modx blank pages. Basic MODX Settings
MODX Installation
Go to the File Manager of your ISPmanager panel, select a directory in the /www/ folder and upload the archive with MODX Revo solution( latest version on the this moment modx-2.5.5-pl). After unpacking the contents of the folder by clicking the Extract to this directory button.
We select the folder where you want to transfer the files, for convenience, click the checkmark so that we are automatically transferred to the root after the transfer, where we copy files and folders.
Then we delete everything unnecessary, initially this is the index.html file, the modx-2.5.5-pl folder, the modx-2.5.5-pl.zip archive and change the name of the ht.access file to .htaccess.
Now we need to create a database for our future site. In the ISPmanager panel, look for Databases and go there. At the top there will be a Create button, after clicking which a window with fields will pop up, where you need to specify the following:
Name:[domain]_new
Database server: MySQL
Encoding: utf8
User:--Create new user--
Username:[domain]_new
Password:(generated by clicking on the cubes)
Instead of [domain], you need to enter our domain without punctuation marks, for example, site.com will look like ours sitecom_new
We save the name and password in a notepad so that we can use this data when installing MODX. Save by clicking on OK.
Now let's move on to installing the MODX itself. To do this, go to the link site.com/setup/ and see the installation window:
On the third item, you need to check the Disable CSS / JS compression.
Finally, we drive in our data created earlier, that is, the data from the entrance to the database MySQL data. The default host is localhost.
We drive in the login and password from the admin panel, be sure to indicate the working e-mail, so that in case of an error you can restore access to the control panel.
When you first enter the Site Control Panel, we see an error that notifies us that access to the site core is not safe.
In order to prevent attackers from hacking us, we need to protect the core of the MODX system, which by default is located in the /core/ folder. Let's go into it and rename the file located there from ht.access in .htaccess.
Setting up MODX Revolution
First you need to create a new Service Provider from modstore.pro in the Applications -> Installer section, so that in the future we can download the components necessary for our site from there.
Then you need to download the necessary components. Here is a short list of what I use in almost any site:
From Modx.com Service Provider
- TinyMCE - visual editor
- Tickets - (when installing, immediately installs pdoTools and Jevix)
- phpThumbOn - makes cached previews
- yTranslit - makes beautiful link aliases
- Ace - syntax highlighting
- mSearch2 - great search for an online store
- office - Personal Area, authorization
- sendex - newsletter subscription
- ResVideoGallery - video gallery
- HybridAuth -
- Ajax Form - Feedback on AJAX
- HybridAuth - authorization through social networks
- Upgrade - engine update in a couple of clicks
- UserProfile2 - creates a user upload, as well as individual profile pages and the like
Select in the main menu Content -> Content Types and in the HTML values change .html to slash /
System settings MODX Revolution
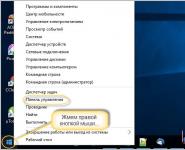
Hover over the gear and click System Preferences in the drop-down menu. We need to do the first initial settings systems.
Here, we first set up yTranslit, you need to select the ytranslit namespace from the filter, in the list that opens, open the Yandex API Key with a plus sign and click on the link to get the API, then copy the key to this field.
Now in the namespace select core and key values in turn in the search drive and change to the desired parameters. Here is an example of settings:
site_name- NEXT PC (enter site name)
publish_default- Yes (publish by default)
friendly_alias_realtime- Yes (create alias in real time)
friendly_alias_restrict_chars-alphanumeric
friendly_alias_translit- Russian
friendly_urls- Yes
use_alias_path- Yes
SEO files
We need to create the following files:
- Page not found
- robots.txt
- sitemap.xml
Set the content type to text and uncheck the Use HTML editor checkbox, then select the Freeze URI checkbox and enter robots.txt in the field that appears.
We save. After that, if ACE is set, then the Content field will be with syntax highlighting and we need to add the following there:
User-agent: * Disallow: / Disallow: /manager/ Disallow: /connectors/ Disallow: /core/ Disallow: /assets/components/ Host: site.com Sitemap: http://site.com/sitemap.xml Where site .com is our current URL.
After that, you need to create another child document from the SEO document and name it sitemap.xml. Set the content type to XML and uncheck the Use HTML Editor checkbox, then select the Freeze URI checkbox and enter sitemap.xml in the field that appears.
After refreshing the page, the Content field should have syntax highlighting and line counting. There you will need to insert the snippet:
[[!pdoSitemap]] Now let's create a Category called Sites and from it we will create a name from our domain, for example site.com
After that, let's go to the templates and create a template in the Sites - site.com category, which we will call Page not found. Next, in the Sections of the SEO document, create a new child document and name it Page Not Found. Save. After we go into the created document Page not found and in the Content field, where we have the TinyMCE visual editor, click on the HTML button and paste the following in the pop-up window that opens:
By the address " " there is nothing.
Reasons that could lead to the error:
To main
Then we save.Go to System Preferences and look for error_page and in the value field we insert the document ID Page not found, all IDs in the Resources list are in brackets Home (1), etc.
Further more. Let's create system settings. To do this, go to the System Settings section, select the namespace core and filter Website. Then click on the Create button new parameter and in the window that opens, enter the following values:
Key
sites_img Meaning
/assets/sites/[[++site_url]]/images/ Save. In the same way, we create 3 more parameters:
Key
sites_css Meaning
/assets/sites/[[++site_url]]/css/ Key
sites_js Meaning
/assets/sites/[[++site_url]]/js/ Key
sites_fonts Meaning
/assets/sites/[[++site_url]]/fonts/ Our preparation for any site is ready.
Today we will make the basic settings of the MODX Revo.
MODX setup
Go to the MODX admin panel (http://your_domain_name/manager/) and go to the settings panel " System settings».
Here you can filter settings related to one or another component of the MODX system, as well as settings related to the same component, but grouped into categories depending on the function performed.
We configure the following parameters for the core (core).
Allow users to use one address Email- allow_multiple_emails - no
caching skip
Editor - which_editor - TinyMCE RTE(it should install itself if you installed it)
Element editor - which_element_editor - Ace(it should also install itself if you installed it)
File system
Maximum size uploads - upload_maxsize - 629145600 or whatever you need (I set this parameter to 600 MB to be able to upload video files).
Friendly URLs
Gateway skip.
Vocabulary and language
Language text editor in the site frontend — fe_editor_lang — ru
Locale - locale - ru_RU.utf8
Mail skip.
Control Panel
First day of the week - manager_week_start - 1
Monday in Russia.
Place TV below content - tvs_below_content - Yes
Additional custom fields for pages will be located below the input field of the main content. If the option is not clear now, then you will figure it out later. The option is just for the convenience of the admin interface. I'm more comfortable that way.
The field for the name of the node in the resource tree - resource_tree_node_name - menutitle
It is done so that the names of resources in the tree on the left are shorter.
A hint field for a node in a resource tree. - resource_tree_node_tooltip - alias
This is done in order to be able to understand what the address of the resource is.
Show welcome screen - welcome_screen - no
phpThumb, Proxies, sessions and cookies skip.
Website
Do not show in default menu - hidemenu_default - Yes
Newly created resources (pages) will have the "Show in menu" checkbox unchecked by default. You can turn it on at any time. But why once again uncheck the box, because not all the pages of the site created in the future will be displayed in the menu. By setting the option to "Yes", you will not need to perform unnecessary actions in the future.
URL Scheme - link_tag_scheme - -1 (minus 1)
Publish by default - publish_default - Yes
The same story as with the previous option, only in reverse. When creating a page, there will already be a "Publish" mark. If the resource is not published, then it will not be available to site visitors. But we are creating public pages– right?
Site name - site_name - enter the name of the site, available later for insertion by the placeholder [[++site_name]]. Any name, for example, Construction company "Horns and hooves" LLC.
Site unavailable message - site_unavailable_message - The site is under maintenance. Please check back a little later.
You can write whatever you want. The inscription will be displayed to everyone who visits the site during its maintenance. There is a separate option to transfer the site to maintenance.
AT Error page 404 "Document not found" - error_page, Site not available page site_unavailable_page and Error page 403 "Access denied" unauthorized_page cost units (i.e. everything is redirected to home page, recommend and assign them in the settings)

System and Server
Display RSS feed "MODX News" - feed_modx_news_enabled - No
Display RSS Feed "MODX Security Notices" - feed_modx_security_enabled - No
Server type - server_protocol - https(if you have an ssl certificate installed, if not, then move on)
Additional settings , for those who are from my lesson.
Let's go to the section mixed image and in File transliteration (mixedimage.translit) put Yes.
So that pictures uploaded to resources are transliterated.
Then we go to the section tickets and in Count pageviews as guests (tickets.count_guests) put Yes.
Let's go to the section admintools and in Enable authorization via email (admintools_email_authorization) set Yes (if you work on a server, we increase security), I usually also set Theme (admintools_theme)— dark.
This completes the initial settings. We will return to the rest of the MODX settings as needed.
People think security is a noun, something that can be bought. In fact, security is an abstract concept, like happiness.
James Gosling
The developers of MODX Revolution are constantly working to improve the security of the system they create. However, on the part of the site creator, some efforts must also be made to ensure that the security of the site remains at the proper level.
While no one can guarantee absolute protection, we can make it harder for attackers to make your life harder. And in this article I will talk about simple, but effective ways protect your site.
1 Moving core
2 Change panel address
Usually the site administration panel on MODX is located at https://site.ru/manager. Moving the admin panel helps to cover the traces of the MODX stay a little, and it's easier than ever to do this - just rename the directory itself (for example, from manager to admin or abracadabra), and then specify the new path in one configuration file:
- core/config/config.inc.php
3 Update add-ons
Even if the functionality of the current versions of add-ons is completely satisfactory, this does not mean that there are no reasons for updates. As you know, new versions of software bring with them not only new features, but also various bug fixes (although new bugs are also usually included).
4 Update MODX
As I wrote above, the MODX developers are constantly working to keep MODX secure, so it's a good idea to periodically update MODX to the latest stable release.
5 Divide and Conquer
If several people work on the site, it is highly recommended to set the minimum necessary access rights for each user. After all, it makes no sense for a content manager to have access to system settings or snippets with chunks.
Even if the content manager does not itch his pens to tinker with the system, an attacker may appear who, taking advantage of the user's incompetence, will be able to intercept access to the admin area. This is especially true if the work with the site is carried out through an insecure connection, as a result of which the login and password are transmitted over the network in clear text. To reduce the risk of password interception, it is recommended to purchase and install an SSL certificate, then all requests will be transmitted in encrypted form.
Do you plan to create a major informational portal, an organization website, a simple Internet business card, after the MODX installation process is completed, in any case, you will need to basic setup systems.
There are a huge number of settings in this control system, fewer than the stars in the sky, but enough to initially get a little confused. Let's not go to extremes. Let's consider only the main system settings, without mentioning which the whole point of self-learning is lost ...
The first thing to do is to get rid of the system configuration error " Kernel directory in open access ” if such a message appears. We fix it according to the message instructions, that is, we rename the file ht.access located in the folder core giving it a name. htaccess.
This can be done either through an FTP client, or through file manager hosting control panel, or using the file manager of the administrative part of MODX (tab " Files” on the left side of the window).
If you have moved the core folder behind the root directory by installing MODX using an enhanced package, the third method will not work for you.
Refresh the window to make sure the message is gone.
Further settings are made in the "System Settings and Events" window. To open the settings window, move the mouse cursor over the gear icon in the right upper corner admin panel and select the first item "System Settings".

There are a huge number of system settings in Revo
To make it easier to find the desired setting, you can use the filter, selecting the desired settings by section.

The “+” icon on the left side of the setting name will open a hint about what this item is intended for. And in the "Value" field, the parameters of each setting themselves change. They, depending on the type of setting, are entered either manually or selected from the list.

Basic system parameters that are usually edited immediately after installing MODX
Section "Site"
- Name of the site: the name of the project we need, free form
- Site unavailable message: text that will be displayed in offline (unpublished) site mode, free form
- Publish by default: will it new document available for viewing by visitors immediately after creation and saving, options of your choice Yes/Not
Section "System and Server"
- Displaying the RSS feed "MODX News": disable ( Not)
- Displaying the MODX Security Notices RSS Feed: disable ( Not)
Section "Control Panel"
- Show tooltip text next to field: description of menu items, useful only when getting acquainted with the system, can be disabled later, options Yes/Not
- Date format in control panel: can be changed to ours, native, d-m-Y
- First day of the week: set 1 , we are not Strugatsky
Friendly URLs Section - CNC Mode
- Alias transliteration: Russian(to enable transliteration, you additionally need to install an add-on translit)
- Container suffix: Cleansing
- Use friendly URLs: Yes
- Strict Friendly URL Mode: Yes
- Check for duplicate URIs in all contexts: Yes
Having enabled CNC (URL friendly mode) on the site, rename additionally ht.access in the root of the site to .htaccess, otherwise you will get a 404 error when you try to navigate to pages other than the main one.
Confirmation of changes or saving of parameters is not required, everything happens automatically.
You can additionally visit the section " Content types" (menu item " Content”) and clear the field “ File extension' in the HTML parameter. Now the page address will become without extension, that is http://site_address/about instead of http://site_address/about.html.
The first tutorial on creating a blog on MODX Revolution. In this tutorial, we will walk through the process of installing the MODX Revolution content management system on local server Denver.
Dear visitors of the site, welcome to the cycle of lessons on learning CMS MODX Revolution, where we will look at phased creation blog, starting from the installation of this CMS and ending fine tuning various components.
The main requirement when creating a site on MODX Revolution is knowledge and understanding of the basics of HTML and CSS technologies, without them it is better not to study this CMS. In addition, within the framework of this course, it is also necessary to have knowledge of the Twitter Bootstrap 3 platform, because. the entire interface of the blog will be created using the classes and components of this platform.
Consider the process of installing the MODX Revolution system in the form of stages.
Preparatory stage:
Installing CMS MODX:

Login to the site control panel:
In order to enter the site control panel, you must enter the following URL in the address bar of your browser: "http://www.mysite.ru/manager/"

After successfully entering the username and password, you will be redirected to the site control panel page.
One of the features of the MODX Revolution system is that this panel is not required for the operation of the site itself, i. if necessary, it can be removed by deleting the "manager" folder from the site directory.