What to write in the alt attribute. Alt and Title Attributes for Images in WordPress
The blog site has already mentioned the importance of the Alt and Title attributes. Even if the quality of the content on your site is high, and traffic is growing every day, you still have the opportunity to make it better - more user-friendly and more understandable for search engines, as well as receive additional traffic to the site.
In this article, we will take a closer look at how to set the Title and Alt attributes for an image in WordPress, what it is and what is the use of this for website promotion.
Alt and Title: what is it and why are they needed
Tag Attributes Alt and Title is a description of a graphic image located on a site page using text, the purpose of which is to provide the visitor and the search robot with more complete information.
Alt for images on the site is needed, first of all, by the search engine, which, with the help of this attribute (alternative text), can “understand” what is in the picture (of course, if the description is written correctly), index it and add it to its collection - the base of media files. If the graphics on the site are not closed from indexing in the file, Alt allows the site to receive traffic from Yandex and Google searches for pictures or photos. For the visitor, this parameter becomes visible if the graphics display function is disabled in the browser settings, which is done in some cases to speed up web surfing on the text content of sites.
The title of the image is intended for the visitor short description image that acts as its title. From the title descriptions for each image on the page, tooltips are formed that appear when you hover over the cursor. Search engines do not have requirements for the mandatory filling of the title, but you can find the advice of site promotion specialists who recommend prescribing Alt and Title for pictures.
The Title and Alt attributes of images look like this in the page code:
How and where to fill Alt and Title in WordPress
The functionality of most common CMS used to create websites provides not only the ability to visually edit content, but also access directly to the page code. Based on the above tag syntax , to prescribe each of the attributes is easy manually.
In WordPress, you can set attributes in the process of adding an image to the site by filling in the fields offered by the system “ header" and " Alt attribute».
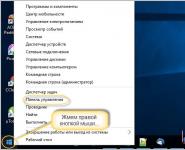
For already loaded images, editing the Alt attribute is available by clicking on the image (“ Change» with the image of a pencil). In the same window (" Image Options”), you can also find the Title line available for editing, for this you need to expand the menu item “ Additional settings».

As you can see, there is nothing complicated in this process. It is clear that filling in descriptions when uploading images can be perceived by a novice webmaster as a routine and uninteresting task, but it should not be neglected.
Image optimization: what to write in Alt and Title
As for how to correctly fill in the Title and Alt descriptions of an image, you can still find a lot of conflicting opinions and advice on webmaster forums and blogs of optimizers. And this is not surprising, since the requirements of search engines for content are changing, new search algorithms and filters appear, and optimizers have to adapt to them, experiment and figure out which actions can benefit the site and which can harm.
One of the common tips about the Alt attribute is the suggestion to write to it key phrases, corresponding to the content of the page, or simply the main key from H1. Some of the webmasters, in order to save time, prefer plugins that automatically fill in the description of all images on the page automatically - also with the key from the H1 header.
The danger of such an approach is as follows. When there are a lot of images on the page, and in the tag attributes they have a main keyword for promotion, this can lead to re-optimization of the page. What live visitors do not see on the page, search robots “see”. Each line of code is subjected to their careful analysis and classification.
Although Yandex claims that texts from the image description tag do not fall into the main index, this does not mean that they are not taken into account when ranking pages. Detection by search engine algorithms of signs of re-optimization can lead to the imposition of a filter on the page and, as a result, to a deterioration in positions in the search results. An example of one of these filters: familiar to many webmasters and SEOs from Yandex.
The optimal and less risky approach to working with image attributes in the process of optimizing a site is to use Alt and Title in text image attributes. different, unique for each image, low-frequency keywords corresponding to the content of the image. Empty, not related to the image
The volume of text for Alt should be 3-10 words, for Title a more detailed description is acceptable, but you don’t need to get carried away here either - a tooltip of several lines is not always appropriate and can only spoil the impression.
- always fill in the Alt attribute of the image description;
- the text presented in the picture must be duplicated in its description - this is especially important when using graphic menu elements in site navigation;
- use meaningful names in image file names, for example, atribut-alt-dlya-kartinki.jpg instead of alt001.jpg;
- to improve positions in the image search, place the image in close proximity to the text it illustrates.

Conclusion
Let's summarize the above.
Filling the Alt attribute on the site:
- when indexing pages, it is taken into account by search engines;
- helps to increase the overall relevance of the page to queries;
- allows the site to participate in image searches;
- helps a user with graphics disabled in the browser to get an idea of the content of the picture.
The Title attribute for the image:
- does not directly affect the ranking of pages in search results;
- serves to improve by allowing the visitor to see the description as a tooltip above the picture.
- is optional (filled out as needed or requested by the webmaster).
You can make your own conclusions about the importance of using the attributes of the text description of pictures on your resource from the listed points.
Let's consider the following question: why do you need to use images on the site, and what role do they play in the SEO optimization of the resource. In addition, we will look at the uses of such HTML components as the title and alt attribute for images, and what their importance is. Let's give examples of optimized and non-optimized images, consider how images are used, and how this affects the work of a web resource.
Pros and cons of using images on a web project:
1. Pros.
Most likely, when you visit a site, you notice that almost every one of them has a variety of pictures, photographs, images, or other graphic elements.
Often the following happens, the site owner writes another text on a specific topic and wants to emphasize his thoughts clearly so that the visitor who comes to the site is more understandable and is satisfied with the information received in full. Since, in the future, this has a positive effect on the credibility of the resource in the eyes of users and the promotion of the site in search engines, social networks, etc.
People who surf the Internet in search of the necessary information (content) will know that it is on your site that, in addition to high-quality and useful material, there is also a visual aid in the form of images, pictures and other graphics. Naturally, in order for your pictures to leave an impression, you need to upload them to the site, preferably in excellent quality, filling in the title attribute and the alt attribute, of course.
Next positive moment The use of images on the site is the possibility of optimizing them for certain key queries of the corresponding page of the resource on which they are located. This, by the way, directly affects the promotion of the page for the promoted keywords.
On top of that, in search engines there is a search for images located on web projects. If you have registered the keys to the pictures, then the user who this request selects an image for himself, can go to your resource by the selected image. As a result, you will get another targeted visitor.
2.Cons.
When using images, photographs, pictures on websites, the disadvantages are mostly found among beginners, because the use of graphic elements on a web project can frighten the reader.
The reasons:
Filling of low-quality pictures in a terrible state;
The use of photographs is generally off topic;
The presence of too many pictures, which adds extra weight to the page and lengthens its loading (even the background of the template);
Lack of optimization, i.e. images do not have alt and title attributes and are not "tailored" for certain key queries.
The role of title and alt attributes in image SEO
As we mentioned above, the use of images helps the site in its promotion and promotion in search engines. In addition, this gives an additional influx of targeted visitors from the same search engines. And for this, you just need to use a couple of simple, but at the same time important attributes - this attribute title and attribute alt for any images, pictures, photographs and other graphics. The essence of these attributes is to use them to squeeze out the maximum that will contribute to the promotion of the resource in search engines. Since there are only two attributes, respectively, and the roles that they perform are also two, and they differ from each other.
Despite the fact that this is an easy method to raise the position of a web project in search engines, most webmasters do not fully use them, or even ignore them altogether. Some even confuse them, and do not realize what the difference is between them. It also happens that these attributes are called tags, but these are attributes of the img tag (from the word “image”), but no matter how individual tags, remember it!
The HTML tag “img” itself is used to display pictures (images, photos) on the website page in graphic format PNG, JPEG or GIF. If necessary, the same image can be made a link, for this you need to enclose the "img" tag in a container .
1. ALT attribute.
This attribute is part of the HTML language. Its purpose is to describe some object for the purpose of presenting additional information about this object (in our case, pictures). Those. the alt attribute for images conveys its description for browsers with disabled graphics. If you do not set this attribute, then the visitor will see an empty icon instead of the desired image, but if you set the alt attribute, then its text is shown. This attribute, by the way, has the strongest impact on the ranking of images by search engine bots.
How does this attribute work? Yes, it's very simple: take the selected image that you have already downloaded to your computer and upload it to the necessary page of your site in right place. Then find the HTML code of this picture and write the following value in it: alt=”Describe the picture briefly and enter keywords”. The description should be made as short as possible (a couple of sentences at the most) and you don’t need to include a lot of keywords in it either, because search engines have a negative attitude towards this, and this may negatively affect your project.
The alt attribute works as follows: a visitor comes to your site, sees a picture, but its description is not available to him (if the function of displaying images in his browser is enabled), but search bots see him when indexing the resource. If this function is disabled in the user's browser, then in place of the picture, he will see text (your description), by which the reader will understand what kind of image it is.
2. TITLE attribute
This title attribute is also part of the HTML language. Its purpose is basically the same as the alt attribute, but the difference is that the visitor will see your description if they hover over the selected image. This attribute does not affect the promotion and promotion of the site, but it can affect behavioral factor, which affects the ranking of the web project. We write it this way: title=”Describe the picture”. That's all. We add that image optimization, its attributes, all this plays a significant role in the promotion of sites in search engines.
Below are examples of SEO-optimized images using the title and alt attributes.
You see samples of optimized images with these attributes:

Filling in the title and alt attributes for the user is greatly facilitated in the WordPress CMS. When uploading an image to the site, a special uploader and a special window for optimization appear:

The title (not to be confused with the title) is filled in automatically, but the alt attribute will have to be filled in manually. Further, immediately after inserting the image on the site, it needs to be edited. Click on it in visual editor, and you will be taken to the editor window:


As you can see, the alt attribute can also be added here, but it is already filled in (this is also important for the image that you will use as a thumbnail). This is where you fill in the attribute title, writing in it keywords identical to those that you specify in the plugin: All In SEO Pack. After that, save and that's it - your picture is optimized.
How should images be used on the site?
Upload images to the site as soon as possible best quality, but you need to make sure that they do not affect the page loading speed. Since there are still users who have low speed of the Internet, respectively, if the page takes a long time to load, then the person will definitely leave the site and will hardly return!
You can also notice such a nuance on many web projects, in addition to using a large image in terms of kilobytes (size), the title and alt attributes, of course, are not used here, but they also use a huge site background size. If you also want to use an image as a website background, we recommend that you choose it small and solid, as it will be smoothed out and you will get a solid image.
In addition to uploading high-quality images to the site, do not forget about the consumption of disk space on the hosting and the speed of its work. The lower the speed, the slower your resource will load. Therefore, before using a high-quality image for a website page, we advise you to decide where to apply it and how many images can be uploaded to the page.
You can also use Photoshop to reduce the weight of the image. In the program, go to the menu "File" → "Save for web and devices" - that's all.
Improve the optimization of your project, along with a competent one you will have a good one!
Alt (Alt) is an attribute for the img tag, which sets the alternative text for the image. Text information is displayed when the graphics loading is disabled in the user's browser and makes it clear what is shown in this picture. The HTML tag got its name "alt" from the word alternative - an alternative version of the text.
Why fill in the alt attribute
AT search engine not only the text is indexed, but also graphic information, and images are one of the sources of additional traffic. In order to show relevant images when searching by images, Google and Yandex are guided by tags, which say what is presented on them. Thanks to this, the user gets exactly what he was looking for in the search results.
The search robot primarily focuses on images with the alt attribute, so from the point of view of SEO optimization, this is a very important point. For example, if you have more than 1000 images in hundreds of articles on your site, then each of them can bring additional traffic.
Visitors will only see the alt attribute if image loading is disabled or if the Internet connection is poor. Graphical elements are loaded after the information is received by the browser, so the alternative text on the monitor screen is visible earlier.
The alt attribute will only help when searching for images, so it will not affect organic search results in any way.
Rules for the correct filling of alt
To achieve the maximum result from filling in alt tags, you must adhere to the following rules.
- Search engines ignore long descriptions, so limit your alt to 5-6 words, but don't exceed 200-250 characters.
- The description of the image must clearly match its content. For example, it doesn't make sense to include the phrase "domestic cat" for an image with a car.
- To increase the effect of image optimization, it is recommended to use keywords from the H1 tag or article title, but only if they are similar in meaning.
- Do not use in text a large number of keywords Please don't spam your description.
- Don't optimize alt attributes for images that are related to your site's background, menu items. Their tag must be empty or absent altogether. Images for design elements, if possible, can be rendered in CSS sprites.
- Do not invent additional alt tags for similar images from the same material or product. For example, you have an online store of jackets, each with several photos. This means that you write the same name for everyone, you can only add the numbers 1, 2, 3 to distinguish between them.
The Alt attribute ("alt") is a tag that sets the alternative text for an image that has not yet been loaded by the browser. Also, this text is shown when images are disabled in the Internet browser. At default settings browser, this text is replaced by an image as it loads.
This is how the Alt attribute for images looks in the page code:
If the Alt tag is registered for the picture, then in a browser in which loading images is prohibited, we will see something like the following:

What Alt Attributes Mean for Images in Aspect SEO optimization? Thanks to these tags, we make it clear to the search robot with the help of text what graphic information is contained on the page.
How to optimize the ALT attribute
Many webmasters and SEOs have a question, how should I sign an image in the Alt attribute?
It is worth considering that search engines take into account only the first few words from the Alt attribute of the image, so it is not recommended to make image descriptions that are too long. Enough from 3 to 10 words.
About what and what to write in the Alt tag?
To decide what to write in the Alt attribute, you just need to look at the image itself. First of all, the Alt tag in the image description should describe it. If the picture shows the Alt tag, then the signature must be appropriate. Example:
The alt tag text for the image above is "alt tag in page code", which fully describes this illustration.
Another requirement for this attribute is that it must contain a keyword or phrase for which the page is optimized. This page about the Alt attribute - accordingly, in the images of this article you can see the occurrence of this phrase, as well as similar synonyms (tag, attribute, alt, alt).
But don't spam keywords in the ALT attributes on your web page, as you can end up with . Google also has a negative attitude towards overspam.
Alt attribute syntax for images
This is what the code looks like HTML attribute Alt of the IMG tag:
In XHTML code:
Alt attributes for an image are required. In any or online service SEO-audit of the site, the absence of this tag is regarded as an error. Therefore, if you check your site for errors and find that there is no HTML tag Alt, this needs to be fixed urgently. Then the next time there is a chance that the PS will take this update into account.
How to add an alt tag to an image
In the WordPress CMS, it is quite easy to set the Alt attributes for an image. You need to click on the pre-loaded image, select the edit item. In the window that opens, add a description for the Alt attribute, click the Update button. Ready!
The rest of the site admins have very similar functionality, so setting this attribute is not difficult.
Some CMS have plugins for automatically setting the Alt attribute according to a given template. Therefore, initially, before filling the site, add Alt tag templates, then you won’t have to write them manually.
Writing the IMG Alt tag manually is also easy, see the code syntax above.
We released new book"Content Marketing in in social networks: How to get into the head of subscribers and fall in love with your brand.
What are alt tags?
Alt tags are a textual description of the content of a graphic image on a page, allowing you to get more complete information about it and improve navigation on the site. For those users who turn off graphic images in the browser, it will be convenient to determine by the alt tag what should have been in the picture. And the title contains a tooltip for the image that pops up when you hover over it.
We all already know how important it is to break text into blocks, to add pictures that visually make the text attractive and easier to read. If imagine SEO like racing at the hippodrome, then the first horse will always come to the finish line, which has given all its best. Where necessary, she accelerated or passed through the inner circle, and the jockey was as light as possible in a tight-fitting suit. So here - you need to squeeze out the promotion to the maximum. A crawler that crawls through your page and sees an optimized image will perfectly understand what is shown there when it reads the alt tag. He will add this information to the index, and you will get an SEO plus for your page and an advantage in the issue.
alt attribute(alternative text) is a tag attribute , which allows the crawler to "see" the image and index it. Essentially a brief description of what is shown in the picture
title attribute is an attribute A that acts as a title for the image. It generates tooltips for the picture.
This is how the alt and title tags look in the page code:
Rules for writing text in the alt and title attributes
- The description must fully match the content of the image.
- Must contain keyword.
- There should be different alt tags on the same page. If you use the same keys for all images, this page will be bad to rank and there is a chance to get under the filter AGS
- The optimal volume is from 3 to 10 words for alt. Title should be longer, more detailed.
- Texts for alt and title should be different
Setting alt for images
AT most CMS setting such an attribute is quite simple. For example, in Wordpress, right-click on the image -> "Edit" -> add a description for the alt attribute.
In many CMS, the functionality is similar. Some even have plugins for template setting of these tags.In order to manually write the alt attribute - be guided by the syntax of the tag presented above.
If you want detailed information, then it is in our blog.
Let's say your site's traffic is growing before our eyes, but even in this case, image optimization should not be neglected. This is an opportunity to get more traffic for already invested resources. The keywords are perfectly inscribed in the texts, the technical side of the site is on top, there are a lot of visitors, but maybe even more. Optimization of images on the site will help with this, because in ranking search queries photos are involved as well. And yet, there is a chance to collect additional traffic from “+ photo” requests.